

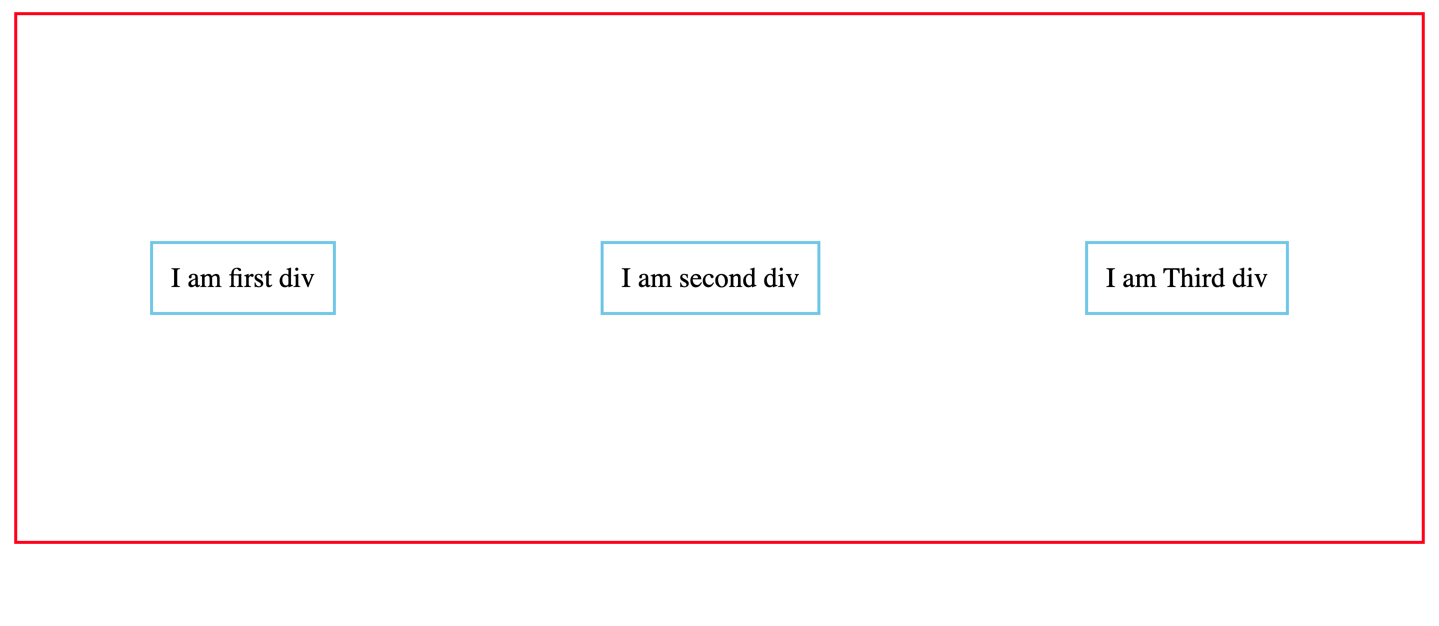
left, etc), which is fine, unless you want to repeat your style pattern elsewhere in your code. You are using id's (hash #container, #left, etc) instead of classes (. Second, setting the container's width to 100% will work ok, until were talking about it being a header/footer bar for the whole app, like a navigation or credits/copyright bar. This is for CSS 3 & HTML 5įirst, setting the Width to 100px is limiting.

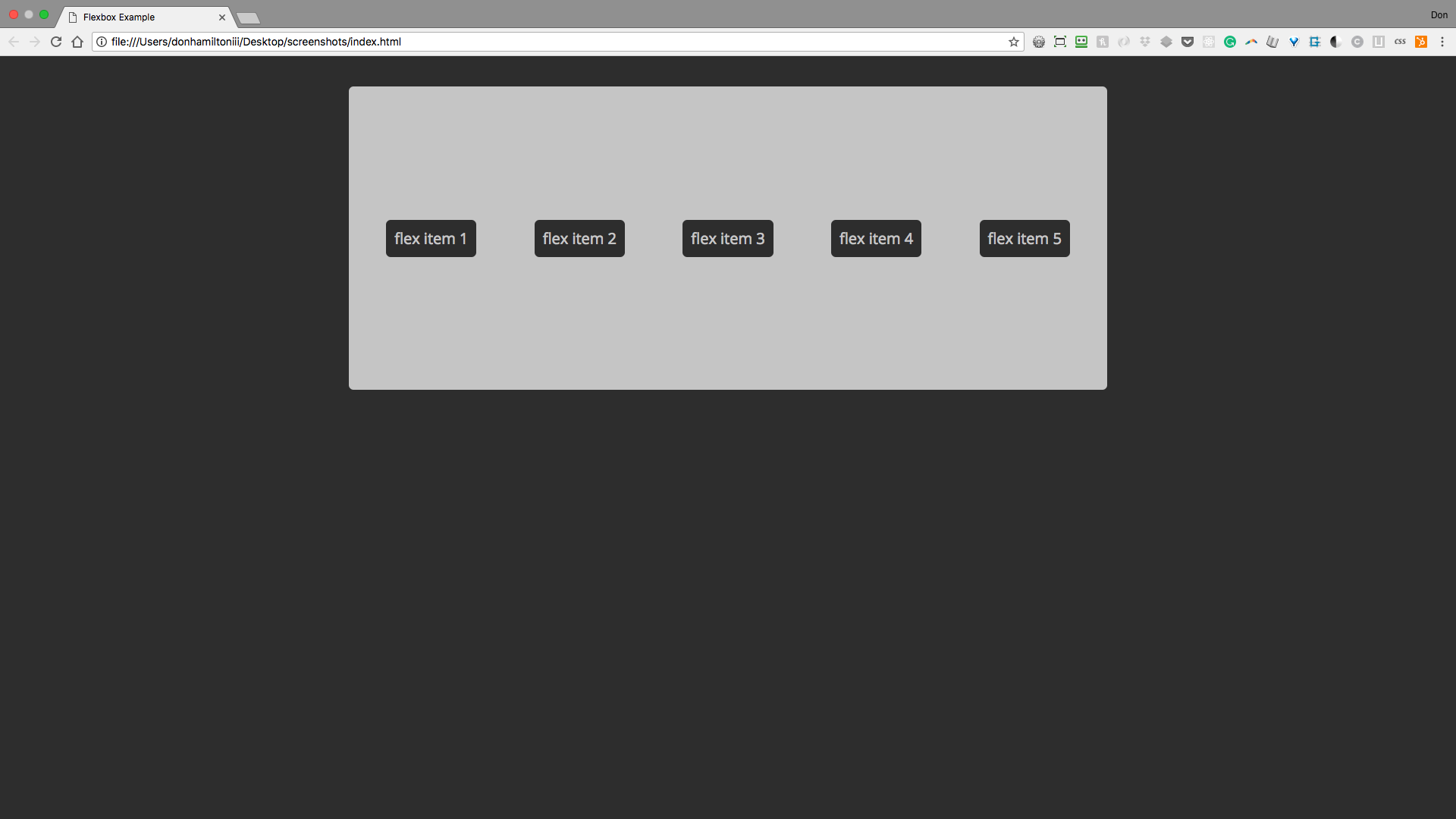
For a quick way to add prefixes use Autoprefixer. Some recent browser versions, such as Safari 8 and IE10, require vendor prefixes. What the Flexbox?! ~ YouTube video tutorialīrowser support: Flexbox is supported by all major browsers, except IE A Complete Guide to Flexbox ~ CSS-Tricks.unlike floats and tables, which offer limited layout capacity because they were never intended for building layouts,įlexbox is a modern (CSS3) technique with a broad range of options.multiple options for aligning flex elements.equal height columns are simple and easy.



 0 kommentar(er)
0 kommentar(er)
